Why is it important for your website to be accessible?
It helps to include everyone
An accessible website is an inclusive one. It’ll provide the above-mentioned equitable experience for everyone, regardless of ability.
It will improve user experience
Accessibility puts user experience at the forefront of considerations. It’ll make the journey for all users quicker, easier and more enjoyable as they traverse through your site.
It will broaden your online audience
It’s estimated that around 71% of users with disabilities will abandon an unusable site. By focusing on accessibility, you can help to:
- keep users on your website;
- improve your bounce rate;
- increase your conversions; and
- widen your online audience.
Does Tessitura's TNEW v16 meet web accessibility standards?
Tessitura designed the latest TNEW version to meet the Web Content Accessibility Guidelines (WCAG) 2.1 AA compliance level. Created by the World Wide Web Consortium (W3C), WCAG is the international standard for web accessibility.
At the TLCC London conference in September 2022, it was said that every page in TNEW v16 is designed to be accessible. TNEW v16 is currently in the audit process to be WCAG 2.1 AA compliant. It's expected the audit will be completed by early 2023.
It’s worth noting a couple of clarifications when they say ‘every page’. Whilst the customer-facing pages are accessible, the TNEW Administration site is not yet fully accessible. And of course, if you make any customisations to your TNEW instance, you’ll need to ensure that your developer or agency is customising with accessibility in mind.
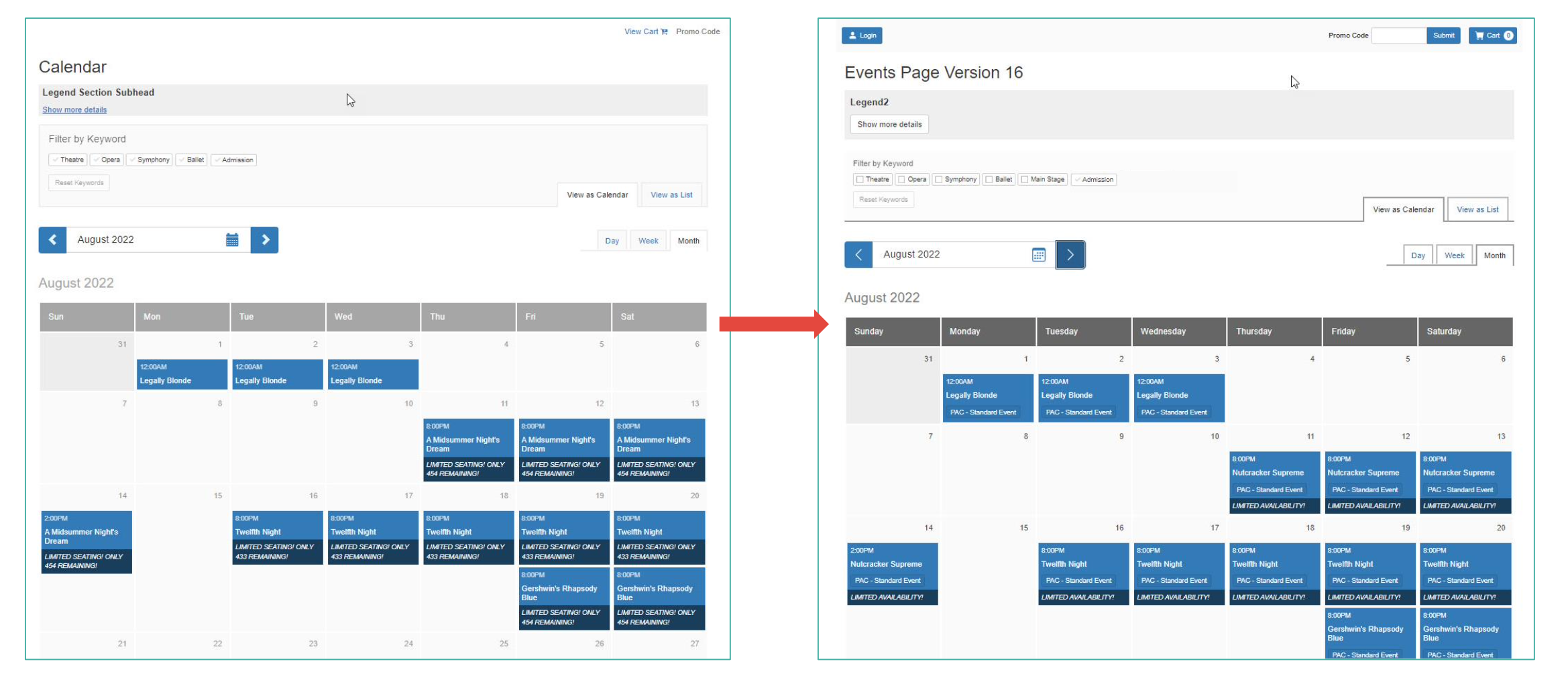
Checking out the ‘new’ in TNEW
So what has changed in TNEW v16 to make it more accessible for all users?
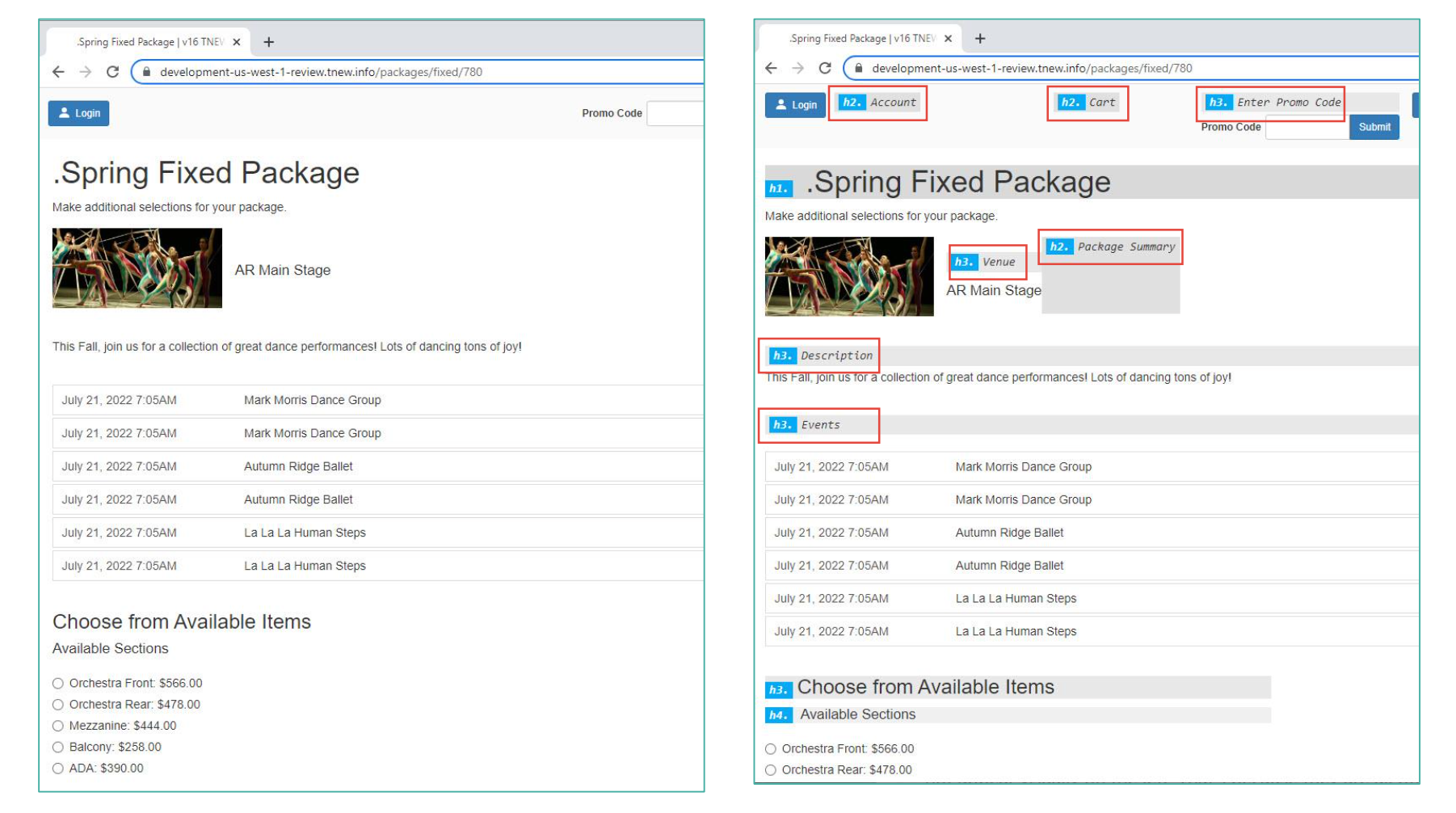
Introduction of alt text properties for images
An ALT tag enables you to add a text description of an online picture or video. This is useful for those with visual impairments. It allows them to understand what the image is conveying, and will likely complement the text on the page. It’s also handy when there are issues with page loading, as users will be able to refer to the alt text instead.
In TNEW v16, Tessitura has removed the functionality that automatically names an image on an event page with the event name. This lets you set a more appropriate description that reflects what’s in the image. And for users with screen readers, it avoids hearing an event title and alt text description being read twice with exactly the same words.
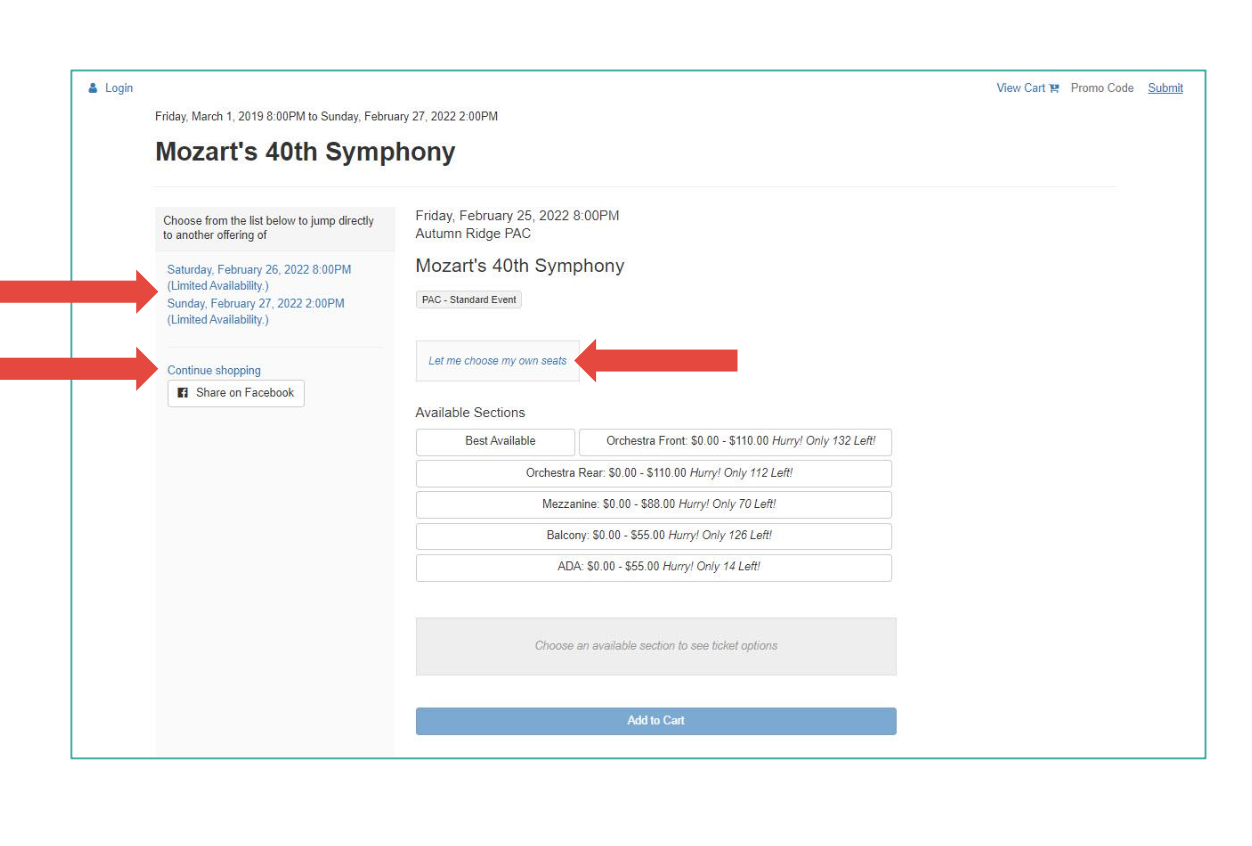
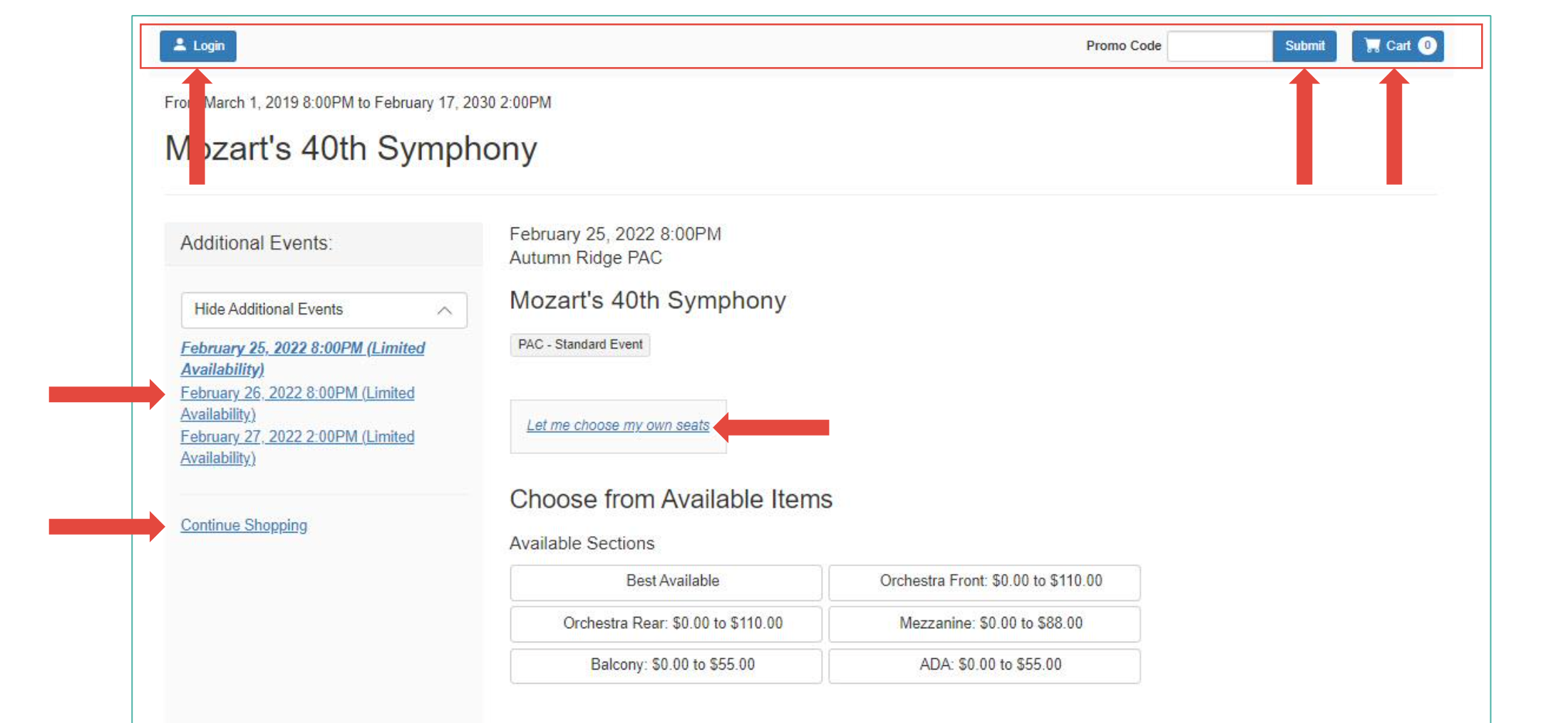
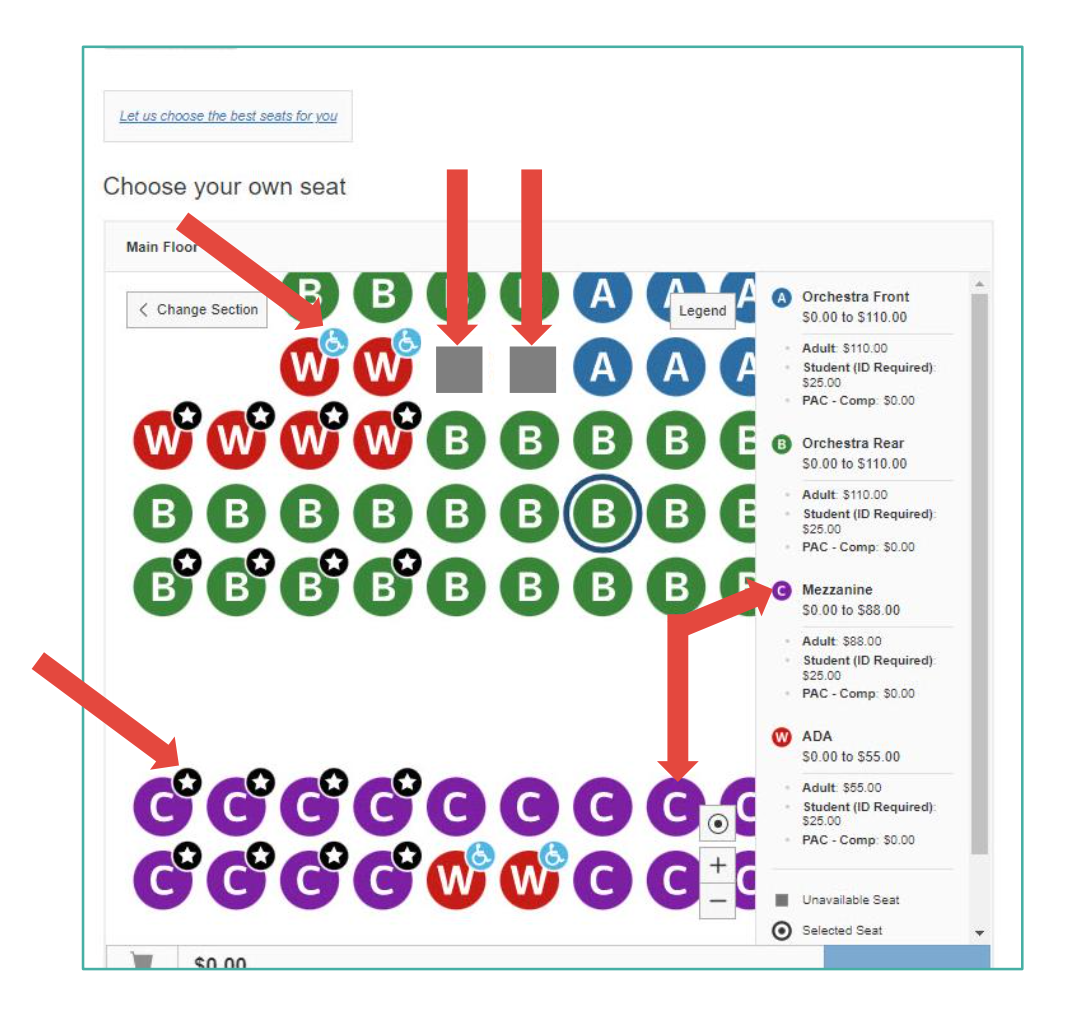
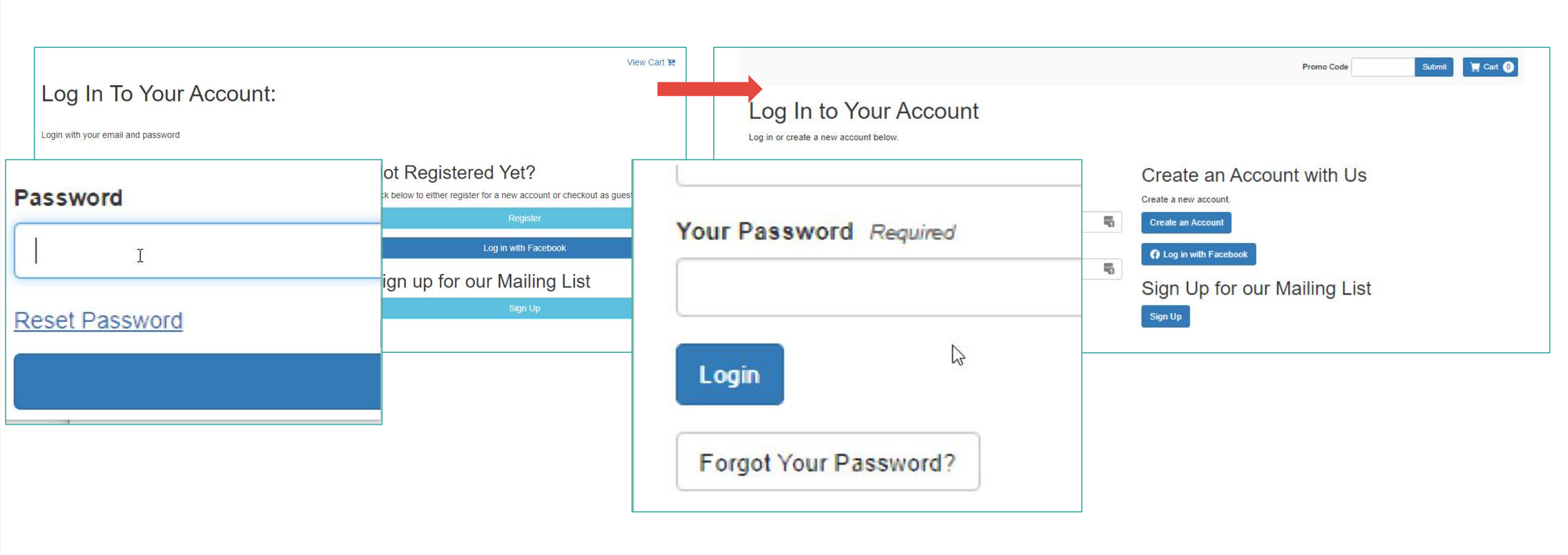
Conveying information with colour
A few very simple but very effective changes have been made in TNEW v16 when it comes to the use of colour.
Text that acts as a link is still in colour but is now underlined. People who are colour-blind might struggle to identify a link in another colour if it is not underlined.
There is also more use of coloured buttons to make it clearer where the buttons are.